WEB/WEB의 기초
2021. 3. 14. 23:00
CSS 선택자
| 기본 선택자 | |
| 예시 | 의미 |
| * { } | 전체 요소 |
| p { } | p 태그 |
| .exclass { } | exclass라는 class를 사용하는 태그 |
| #exid { } | exid라는 id를 사용하는 태그 (한번만 적용 가능) |
| 고급 선택자 | |
| 예시 | 의미 |
| section p { } | section 요소의 모든 p 요소 선택 (자식의 자식까지 적용) |
| section > p { } | section 요소의 바로 아래 p 요소 선택 |
| h1 + p { } | h1 요소의 바로 다음 형제 p요소 선택 |
| h1 ~ p { } | h1 요소의 모든 형제 p 요소 선택 |
| a[href] | a 요소 중에서 href 속성이 있는 요소 선택 |
| a[target = _blank] | a 요소 중에서 target속성값이 _blank인 요소 선택 |
| [class ~= button] | class 요소 중에서 button 속성값을 포함하는 요소 선택 |
| a[title |= us] | a 요소 중에서 "us" 또는 "us-"로 시작하는 요소 선택 |
| a[title ^= eng] | a 요소 중에서 eng로 시작하는 요소 선택 |
| [href $= xls] | href 속성값이 xls로 끝나는 요소 선택 |
| [href *= w3] | href 속성값이 w3를 포함하는 요소 선택 |
CSS 연결시키기
<link rel="stylesheet" href="css파일경로">
글꼴(font) 관련
| font-family | 글꼴 지정 | |
| font-size | 글자 크기 지정 | |
| (아래는 키워드로 지정 시 쓰는 값) | ||
| xx-small | ||
| x-small | ||
| small | ||
| medium | ||
| large | ||
| x-large | ||
| xx-large | ||
| (아래는 단위로 지정시 쓰는 단위) | ||
| em | 부모 요소 대문자 M의 너비 기준 | |
| rem | root에서 지정한 크기 기준 | |
| ex | 소문자 x의 높이 | |
| px | 픽셀 단위 | |
| pt | 포인트 단위 | |
| font-style | 글꼴 스타일 지정 | |
| normal | 일반 | |
| italic | 이탤릭체 | |
| oblique | 일반 글꼴을 기울임 | |
| font-weight | 글자 굵기 지정 | |
| normal | 보통 | |
| bold | 굵게 | |
| bolder | 원래보다 더 굵게 | |
| lighter | 원래보다 더 가늘게 | |
| 100, 200, ..., 900 | 사용자 임의 지정 | |
웹 폰트 사용하기
기본형
@font-face {
font-family: 글꼴이름;
src: local('글꼴 파일'),
url('글꼴 파일');
}
Google 웹 폰트 사용하기
- fonts.google.com에서 마음에 드는 글꼴을 고른다.
- [+ Select this style] 버튼을 클릭한다.
- <style> 스니펫과, font-family 스니펫을 사용한다.
텍스트 관련
| color | 색상 지정 | |||
| 16진수 표기법 | #RRGGBB, 0은 없음, f는 가득섞임 |
|||
| hsl / hsla 표기법 | hsl(0, 100%, 50%) / hsla(0, 100%, 50%, 0.5) hue - 색상 saturation - 채도 lightness - 명도 alpha - 불투명도 |
|||
| 영문 표기법 | red, yellow, black, green 등 | |||
| rgb / rgba 표기법 | rgb(0, 0, 255) / rgba(0, 0, 255, 0.5) |
|||
| text-align | 텍스트 정렬 | |||
| start | 현재 줄 시작 위치 | |||
| end | 현재 줄 끝 위치 | |||
| left | 왼쪽 | |||
| right | 오른쪽 | |||
| center | 가운데 | |||
| justify | 양쪽 | |||
| match-parent | 부모 요소에 맞추기 | |||
| line-height | 줄 간격 조절, 상중하 정렬할 때도 쓰임(height와 맞추기) |
|||
| text-decoration | 줄 표시 | |||
| underline | 밑줄 | |||
| overline | 윗줄 | |||
| line-through | 취소선 | |||
| text-shadow | 그림자 효과, 가로 거리, 세로 거리, 번짐 정도, 색상 순으로 표기 |
|||
| 가로 | 세로 | 그림자 | ||
| 양수 | 오른쪽 방향 | 아래 방향 | 퍼져 나가기 | |
| 음수 | 왼쪽 방향 | 위 방향 | 뭉치기 | |
| text-transform | 대소 문자 변환 | |||
| none | 줄 표시 안함 | |||
| capitalize | 첫 번째 글자 대문자 변환 | |||
| uppercase | 대문자 변환 | |||
| lowercase | 소문자 변환 | |||
| full-width | 가능하면 전각 문자 | |||
| letter-spacing | 글자 간격 조절 | |||
목록 스타일
- list-style-type
불릿 / 번호로 목록 스타일 지정
| list-style-type | disc | ● | |
| circle | ○ | ||
| square | ■ | ||
| decimal | 1, 2, 3, ... | ||
| decimal-leading-zero | 01, 02, 03, ... | ||
| lower-roman | i, ii, iii, ... | ||
| upper-roman | I, II, III, ... | ||
| lower-alpha / lower-latin |
a, b, c, ... | ||
| upper-alpha / upper-latin |
A, B, C, ... | ||
| none | |||
- list-style-image
불릿 / 번호 대신 이미지 사용
ul {
list-style-image: url('이미지 경로')
}
- list-style-position
들여쓰기 여부
| list-style-position | inside | 들여쓰기 |
| outside | 들여쓰기 안함(기본값) |
- list-style
위 속성들을 한꺼번에 작성
표 스타일
- 표 제목(caption) : caption-side
caption-side: top| caption-side | top | 표 위에 제목 |
| bottom | 표 아래에 제목 |
- 테두리 : border
border: 1px dotted black
- 테두리 공간 - 셀과 셀 사이의 공간 : border-spacing
border-spacing: 수평거리 수직거리
- 테두리 합치기 : border-collapse
border로 인해 생긴 두 줄을 없애려 할 때 사용
| border-collapse | collapse | 합치기 | |
| separate | 따로 표시(기본값) | ||
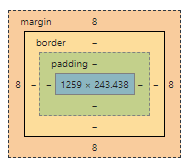
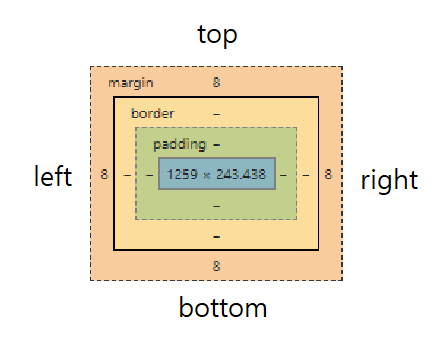
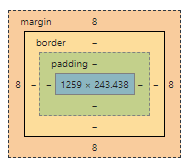
박스 모델 다루기
Google 개발자 도구에서 [Elements] - [Computed] 탭으로 들어가면 박스 모델 확인이 가능하다.

크기 다루기
- 콘텐츠 영역만
| width, height | 콘텐츠 영역의 크기를 다루는 속성 |
| 단위 : px, em, %(가변), auto(기본값) |
- 박스 전체까지 하려면
| box-sizing |
box-sizing: border-box를 추가하면 된다. | ||
| border-box | 테두리까지 포함 | ||
| content-box | 기본값 | ||
그림자 효과 넣기
| box-shadow | 수평거리, 수직거리, 흐림정도, 번짐정도, 색상, (inset) 순으로 작성한다. |
||
| 수평거리 | 양수값은 오른쪽 | ||
| 수직거리 | 양수값은 아래쪽 | ||
| 흐림정도 | 0은 진한 그림자 커질수록 부드러운 그림자 음수값 사용불가 |
||
| 번짐정도 | 양수값은 퍼지기 음수값은 뭉치기 |
||
| 색상 | 기본값은 검은색 | ||
| inset | 안쪽 그림자 | ||
테두리 다루기
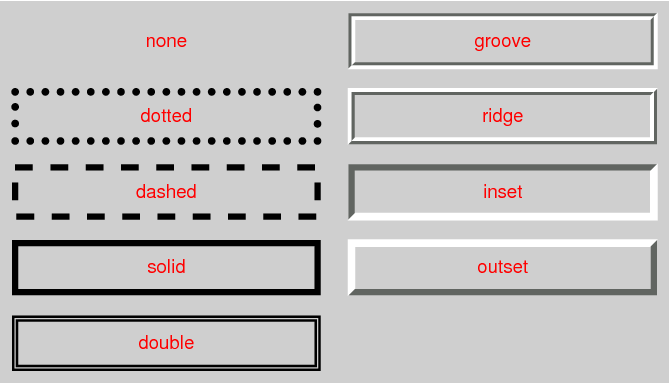
- 테두리 스타일 : border-style

| border-style |
none | 테두리 없음(기본값) | |
| hidden | 테두리 감추기 표에서 border-collapse: collapse 일 경우 다른 테두리도 표시안함 |
||
| solid | 실선 | ||
| dotted | 점선 | ||
| dashed | 짧은 직선 | ||
| double | 이중 선, 두 선 사이의 간격이 border-width |
||
| groove | (이미지 참고) | ||
| inset | 표에서 border-collapse: collapse 일 경우 groove와 같음 |
||
| outset | 표에서 border-collapse: collapse 일 경우 ridge와 같음 |
||
| ridge | (이미지 참고) | ||
- 테두리 두께 : border-width

| border-width | thin |
| medium | |
| thick |
테두리 지정 순서는 top → right → bottom → left이다.
예시를 통해 지정 개수에 따라 테두리 두께 적용하기
#box1 { border-width: 2px; }※ 1개 지정한 경우 : 4개 방향 모두 2px 적용
#box2 { border-width: thick thin; }※ 2개 지정한 경우 : 상하 thick, 좌우 thin
#box3 { border-width: thick thin thin; }※ 3개 지정한 경우 : left값이 빠져있다. 이 경우 right의 값(thin)으로 적용
※ 즉, 상하만 지정하고 좌우는 값 하나로 지정하는 효과
#box4 { border-width: 10px 5px 5px 10px; }※ 4개 지정한 경우 : 순서대로(trbl) 적용
- 테두리 색상 : border-color
- 테두리 한꺼번에 묶어 적용 : border, border-top, border-right 등
- 둥근 테두리 : border-radius : px, em, %등으로 지정
- 둥근 테두리 따로 적용 : border-top-left-radius 등
- 타원 테두리 : (아래 소스코드 예시 참고)
border-radius: 50px/30px;border-bottom-right-radius: 50% 30%;
여백 다루기

margin은 요소 간,
padding은 테두리와 콘텐츠 사이
다시 말하지만, 테두리 지정 순서는 top → right → bottom → left이다.
- margin으로 여백 조절하기
#margin { margin: 30px 20px 20px 30px }
- 웹 문서 전체를 가운데로 → 좌우 여백을 auto로 지정한다.
#container{
margin-left: auto;
margin-right: auto;
}#container {
margin: 20px auto;
}
- 마진 중첩(overlap) / 상쇄(collapse)
div같은 박스를 세로로, 여러 개 배치하면 더 큰 마진값 하나만 적용된다.
- padding으로 테두리와 콘텐츠 사이 여백 지정하기 : padding-top 같이 특정방향 지정가능
#padding { padding: 20px 30px 40px 50px }
레이아웃 만들기
블록 / 인라인 레벨 요소
| 블록 레벨 요소 (박스 모델 요소) | 혼자 한 줄을 차지 | ||
| <h1>, <div>, <p> 등 | |||
| 인라인 레벨 요소 | 다른 요소와 함께 | ||
| <span>, <img>, <strong> 등 |
display - 블록 / 인라인 레벨 요소를 서로 바꾸어 사용하기
| display | block | to 블록 레벨 요소 | |
| inline | to 인라인 레벨 요소 | ||
| inline-block | 둘 다 | ||
| none | 화면표시 안함 | ||
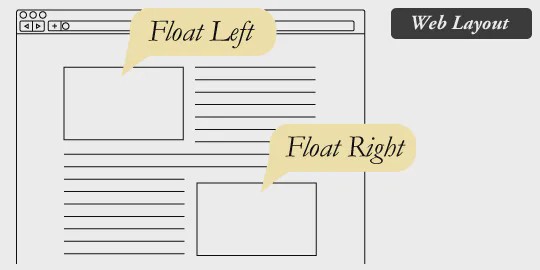
float - 나란히 배치가능한 부동요소 만들기
예를 들어, 이미지를 <p>태그와 같이 한 줄을 다 차지하는 블록 레벨 요소와 배치하면 나란히 배치할 수 없다.
이 때 이미지를 같이 표시하고 텍스트가 둘러싸도록 하려면 float를 쓰면 된다.

| float | left | 왼쪽 |
| right | 오른쪽 | |
| none | 배치 안함(기본값) |
clear - float 해제하기
float이 적용된 요소 다음의 요소도 float이 적용된다.
이를 해제해주는 게 clear이다.
| clear | left | float: left 해제 |
| right | float: right 해제 | |
| both | 둘 다 해제 |
여기를 클릭해서, <p>태그에 clear한 데모결과를 확인할 수 있다.
위치 다루기
절대위치 - position: absolute와 방향속성으로 요소위치 지정하기
#pos {
position: absolute;
left: 50px;
top: 50;
}
| left | 왼쪽으로부터 떨어진 거리 |
| right | 오른쪽으로부터 떨어진 거리 |
| top | 위로부터 떨어진 거리 |
| bottom | 아래로부터 떨어진 거리 |
position으로 요소위치 지정하기
| position | static | 문서흐름에 맞춰 배치(기본값) |
| relative | 문서흐름 + 위치지정 | |
| absolute | 기준 : relative값을 사용한 상위요소 | |
| fixed | 기준 : 브라우저 창 |
※ position: absolute를 지정하려면
상위 요소가 position: relative로 지정해야 원하는 위치에 배치할 수 있다.
배경 다루기
배경 이미지 반복 - background-repeat
| background-color | 배경색 지정 | ||
| 지정예시 | #008000; | ||
| rgb(0, 128, 0) rgba(0, 128, 0, 50%) |
|||
| green | |||
| background-clip | 배경범위 지정(데모결과) | ||
| border-box | 박스 모델 테두리까지(기본값) | ||
| padding-box | 패딩 범위까지 | ||
| content-box | 콘텐츠 범위까지 | ||
| background-image | 배경 이미지 지정 | ||
| background-image: url('이미지파일경로') | |||
| background-repeat | 배경 이미지 반복 | ||
| repeat | 가로, 세로 반복(기본값) | ||
| repeat-x | 가로로 반복 | ||
| repeat-y | 세로로 반복 | ||
| no-repeat | 한 번만 표시 | ||
| background-position | 배경 이미지 위치조절 | ||
| background-position: 수평위치 수직위치 | |||
| 수평위치 | left, center, right, %, 값 | ||
| 수직위치 | top,center, bottom, %, 값 | ||
| background-origin |
배경 이미지 적용범위 | ||
| border-box | 박스 모델 테두리까지(기본값) | ||
| padding-box | 패딩 범위까지 | ||
| content-box | 콘텐츠 범위까지 | ||
| background-attachment |
스크롤시 배경 이미지 고정여부 | ||
| scroll | 이미지도 스크롤 | ||
| fixed | 이미지 고정 | ||
| local | 이미지도 스크롤 | ||
| background-size | 배경 이미지 크기조절 | ||
| auto | 원래크기(기본값) | ||
| contain | 요소 안에 배경이미지가 다 들어옴 |
||
| cover | 배경 이미지로 모두 덮기 |
||
| (크기) | 값이 하나일 경우 너비로 인식하고 높이는 비율자동계산 |
||
| % | 요소의 크기가 기준 | ||
| background | 배경 이미지 한 번에 지정 | ||
그러데이션 다루기
그러데이션 사용은 하나의 독립된 속성이 아닌
background: linear-gradient()와 같이 내부 값으로 쓴다.
선형 그러데이션 - linear-gradient()
기본형
linear-gradient(to 방향 또는 각도, 시작점색상, (색상중지점-color-stop 색상과 위치), 종점색상)
예시1)
.grad {
background: blue;
linear-gradient: to right bottom, blue, white;
}

예시2)
.grad{
background: #f00;
background: linear-gradient(45deg, #f00, #fff);
}

예시3) - color-stop(색상중지점)과 함께 쓰기
.grad{
background: #06f;
background: linear-gradient(to bottom, #06f, white 30%, #06f);
}

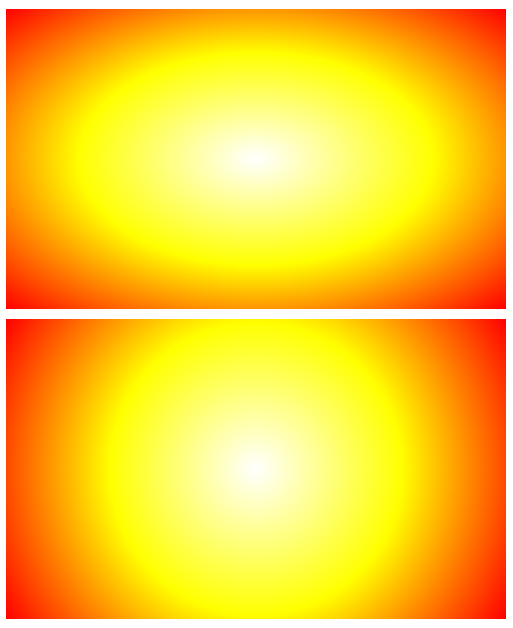
원형 그러데이션 - radial-gradient()
기본형
radial-gradient(모양, 크기 at 위치, 색상중지점);
예시1)
.grad1 {
background: red;
background: radial-gradient(white, yellow, red); /*모양지정 안하면 타원형*/
}
.grad2 {
background: red;
background: radial-gradient(circle, white, yellow, red);
}

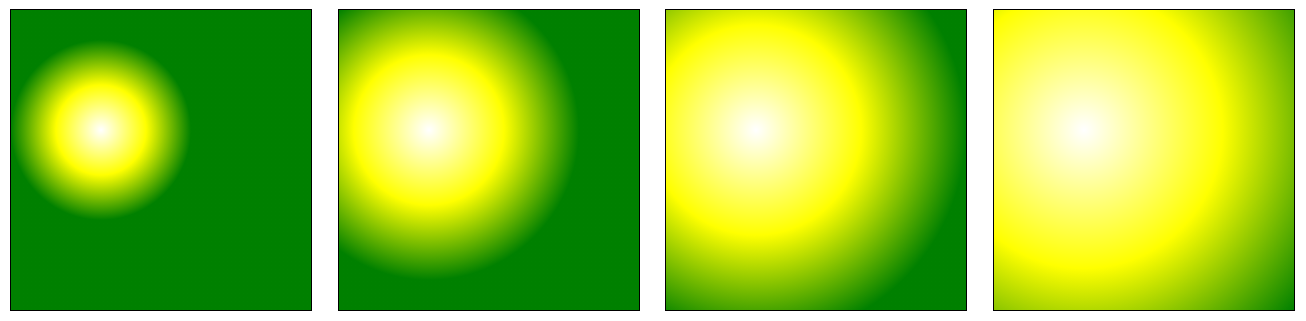
radial-gradient의 크기 속성값
| closet-side | closet-corner | farthest-side | farthest-corner |

각 속성값의 의미는 원의 중심으로부터 적용범위를 어디까지 구현하느냐의 의미이다.
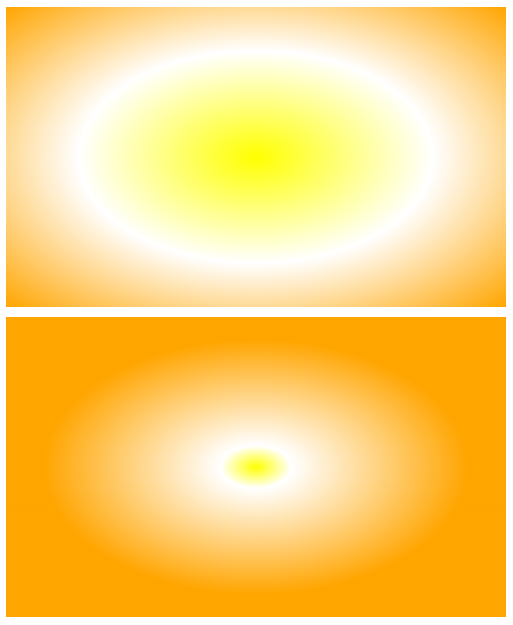
at - 그러데이션 중심위치 지정하기
at 다음에는 수직위치, 수평위치를 작성한다.
수직위치 : left, center, right
수평위치 : top, center, bottom
예시2)
.grad {
background: blue;
background: radial-gradient(circle at 20% 20%, white, blue); /* 20% 20%에서 시작하여 흰색에서 파란색으로 바뀌는 원형 그러데이션 */
}

color-stop까지 함께쓰기
예시3)
.grad1{
background:skyblue;
background:radial-gradient(yellow, white, orange);
}
.grad2{
background:skyblue;
background:radial-gradient(yellow, white 10%, orange 60%);
}

패턴형 그러데이션
앞의 선형, 원형그러데이션 앞에 repeating을 붙이면 된다.
repeating-linear-gradient()
repeating-radial-gradient()
예시)
.grad1 {
background: red;
background: repeating-linear-gradient(yellow, red, 20px);
}
.grad2 {
background: #ccc;
background: repeating-radial-gradient(circle, white, #ccc 10%);
}

일반 패턴 만들기
일반 패턴도 이를 응용해서 만들 수 있다.
색상1, 색상1종점, 색상2시점, 색상2종점
예시)
.grad1 {
background: red;
background: repeating-linear-gradient(yellow, yellow 20px, red 20px, red 40px);
}
.grad2 {
background: #ccc;
background: repeating-radial-gradient(circle, white, white 10%, #ccc 10%, #ccc 20%);
}

박스 내용 다루기
overflow - 박스보다 큰 내용 다루기
| overflow | visible | 내용이 넘쳐도 다 표시 |
| hidden | 넘치는 부분 숨기기 | |
| scroll | 가로/세로 스크롤 바 생성 | |
| auto | 세로 스크롤 바 생성 |
가상 클래스와 가상 요소
가상 클래스
| 사용자 반응에 따른 가상 클래스 | |
| :link | 방문하지 않은 링크 |
| :visited | 방문한 링크 |
| :hover | 마우스 포인터가 올려진 요소 |
| :active | 활성화된 요소(웹 링크, 이미지 등) |
| :focus | 마우스 포인터, 커서가 맞춰진 요소 |
| 요소 상태에 따른 가상 클래스 | |
| :target | 앵커(한 문서안의 다른 위치) ※ 다른 페이지로 이동할 땐 링크를 이용 |
| :enabled, :disabled | 사용 가능, 불가능한 요소 |
| :checked | 선택한 요소(라디오 박스, 체크 박스 등) |
| :not | 특정 요소를 제외한 요소 |
| 구조에 따른 가상 클래스 | |
| :first-child | 첫번째 자식 |
| :last-child | 마지막 자식 |
| :nth-child(n) | n번째 자식 |
| :nth-last-child(n) | 끝에서 n번째 자식 |
| :only-child | 유일한 자식 |
| A:first-of-type | 자식 A 중 첫번째 |
| A:last-of-type | 자식 A 중 마지막 |
| A:nth-of-type(n) | 자식 A 중 n번째 |
| A:nth-last-of-type(n) | 자식 A 중 끝에서 n번째 |
| A:only-of-type | 유일한 자식 A |
가상 요소
| ::first-line | 첫번째 줄 |
| ::first-letter | 첫번째 줄의 첫번째 글자 |
| ::before | 어떤 요소의 앞 |
| ::after | 어떤 요소의 뒤 |
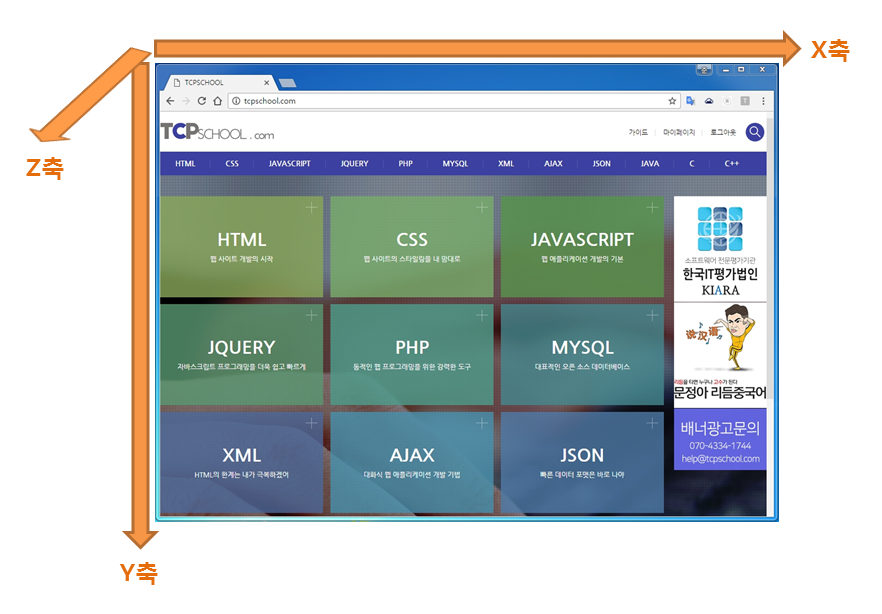
Transform
transform: 함수
Z축은 모니터 → 사용자 방향

| 2차원 변형함수 | |
| translate(tx, ty) | x축, y축으로 이동 |
| translateX(tx) | x축으로 이동 |
| translateY(ty) | y축으로 이동 |
| scale(sx, sy) | x축, y축으로 확대 · 축소 |
| scaleX(sx) | x축으로 sx배 확대 · 축소 |
| scaleY(sy) | y축으로 sy배 확대 · 축소 |
| rotate(각도) | 회전(단위 : deg, rad 등) |
| skew(ax, ay) | x축, y축으로 왜곡(비틀기) |
| skewX(ax) | x축으로 왜곡 |
| skewY(ay) | y축으로 왜곡 |
| 3차원 변형함수 | |
| translate3d(tx, ty, tz) | x축, y축, z축으로 이동 |
| translateZ(tz) | z축으로 이동 |
| scale3d(sx, sy, sz) | x축, y축, z축으로 확대 · 축소 |
| scaleZ(sz) | z축으로 확대 · 축소 |
| rotate(rx, ry, 각도) | 회전 |
| rotate3d(rx, ry, rz, 각도) | 회전 |
| rotateX(각도) | x축으로 회전 |
| rotateY(각도) | y축으로 회전 |
| rotateZ(각도) | z축으로 회전 |
| perspective(길이) | 원근 깊잇값 지정(입체적 효과) 회전과 같이 쓰면 시각적 효과가 탁월 |
transition
CSS의 속성을 바꾸는 것이다.
| transition-property | 대상 | ||
| all | 모든 속성 | ||
| none | 아무것도 바뀌지 않음 | ||
| (속성이름) | 특정 속성만 바뀜 | ||
| transition-duration | 실행 시간 | ||
| (시간) | 특정 시간동안 진행됨 | ||
| transition-timing-function | 속도 곡선 | ||
| linear | 일정 속도 | ||
| ease | 느림-빠름-느림(기본값) | ||
| ease-in | 느린 시작 | ||
| ease-out | 느린 끝 | ||
| ease-in-out | 느린 시작, 느린 끝 | ||
| cubic-bezier(n, n, n, n) | 베지어 함수(데모) | ||
| transition-delay | (시간) | 특정 시간 후 트랜지션 | |
| transition | 한꺼번에 지정 | ||
예시)
.box {
transition
}
.box:hover{
width: 200px;
height: 200px;
background-color: #f50;
transform: rotate(270deg);
}
기타
opacity : 요소의 불투명도
animation
@keyframes
| animation-name | 애니메이션 이름(키프레임 이름) | ||
| @keyframes | 애니메이션 지점 |
예시) - 테두리 바꾸기
#container {
border: 1px solid transparent;
animation-name: shape
animation-duration: 3s;
}
@keyframes shape {
from { border: 1px solid transparent; }
to { border: 1px solid #000;
border-radius: 50%;}
}
| animation-duration | 실행시간 | ||
| animation-direction | 방향 | ||
| animation-direction | normal | 실행 후 원위치(기본값) | |
| alternate | 실행 후 되돌아가기 실행 | ||
| animation-iteration-count | 반복횟수 | ||
| (숫자) | 숫자만큼 반복 | ||
| infinite | 무한 반복 | ||
| animation-time-function | 속도곡선 | ||
| linear | 일정 속도 | ||
| ease | 느림-빠름-느림(기본값) | ||
| ease-in | 느린 시작 | ||
| ease-out | 느린 끝 | ||
| ease-in-out | 느린 시작, 느린 끝 | ||
| cubic-bezier(n, n, n, n) | 베지어 함수(데모) | ||
| animation | 한꺼번에 지정 | ||
반응형 웹 디자인
뷰포트(viewport)
접속 기기에서 실제로 표시되는 영역을 말한다.
기본형
<head>
<meta name="viewport" content="속성1=값1", "속성2=값2", …>
</head>
뷰포트의 속성
| 종류 | 설명 | 사용가능한 값 | 기본값 |
| width | 너비 | device-width 또는 크기 | 브라우저 기본값 |
| height | 높이 | device-height 또는 크기 | 브라우저 기본값 |
| user-scalable | 확대 · 축소 가능여부 | yes 또는 no | yes |
| initial-scale | 초기 확대 · 축소 값 | 1 ~ 10 | 1 |
예시) 스마트폰 화면 너비에 맞추고 초기 화면 배율을 1로 설정하는 뷰포트 속성
<meta name="viewport" content="width=device-width, initial-scale=1">
뷰포트 단위
| 1vw | 뷰포트 너비의 1% |
| 1vh | 뷰포트 높이의 1% |
| 1vmin | 뷰포트 너비와 높이 중 작은 값의 1% |
| 1vmax | 뷰포트 너비와 높이 중 큰 값의 1% |
vmin, vmax는 화면 가로 · 세로 전환시에도 값의 변화가 없다는 특징이 있다.
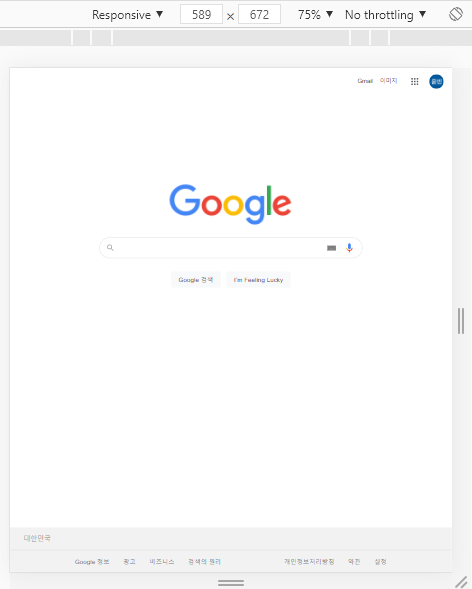
크롬 디바이스 모드 활성화하기
1. 개발자 도구를 연다.(Ctrl + Shift + I / F12)
2. 디바이스 모드 아이콘을 클릭한다.

3. [Responsive] 버튼을 누르거나 임의로 너비, 높이를 조절하여 뷰포트를 확인한다.

미디어 쿼리
어떤 미디어를 사용하느냐에 따라 레이아웃이 달라진다.
기본형
<style>
@media (only, not) 미디어유형 (and 조건) * (and 조건)
</style>
미디어 유형의 종류
| all | 모든 미디어 유형 |
| 인쇄 장치 | |
| screen | 컴퓨터, 스마트폰 등의 스크린 |
| tv | TV |
| aural | 음성 합성 장치(화면 읽어주는 장치) |
| braille | 점자 표시 장치 |
| handheld | 손에 들고 다니는 장치 |
| projection | 프로젝터 |
| tty | 디스플레이 기능이 제한된 장치 |
| embossed | 점자 프린터 |
가로 너비와 세로 높이 속성
| width, height | 가로 너비, 세로 높이 |
| min-width, min-height | 최소 너비, 최소 높이 |
| max-width, max-height | 최대 너비, 최대 높이 |
예시1) 미디어유형이 screen이면서 최소너비 768px, 최대너비 1439px일 때
@media screen and (min-width: 768px) and (max-width: 1439px) {
…
}
예시2) 너비가 1440px이상일 때
@media screen and (min-width: 1440px) {
…
}
화면 가로 · 세로 전환 속성 - orientation
| orientation | portrait | 세로 모드 |
| landscape | 가로 모드 |
break point
CSS 변경의 분기점이라 생각하면 된다.
예)
| 스마트폰(미디어쿼리 사용 안함) | 480 x 320 (px) |
| 태블릿 | 1024 x 768 (px) |
| 데스크톱 | 1024(px) 이상 |
※ 모바일 기기 뷰포트 확인 사이트 : yesviz.com/devices.php
미디어 쿼리 적용하기
1. 외부 CSS 파일 연결시키기
예시1) <link> 이용
<link rel="stylesheet" media="print" href="css파일경로">
예시2) @import 이용
@import url("css파일경로") screen and (min-width: 321px) and (max-width: 768px)
2. 웹 문서에 직접 적용하기
예시1) <style>의 media 속성 이용
<style media="screen and (max-width: 320px)">
body {
background-color: orange;
}
</style>
예시2) @media 이용
<style>
@media screen and (max-width: 320px) {
body {
background-color: orange;
}
}
</style>
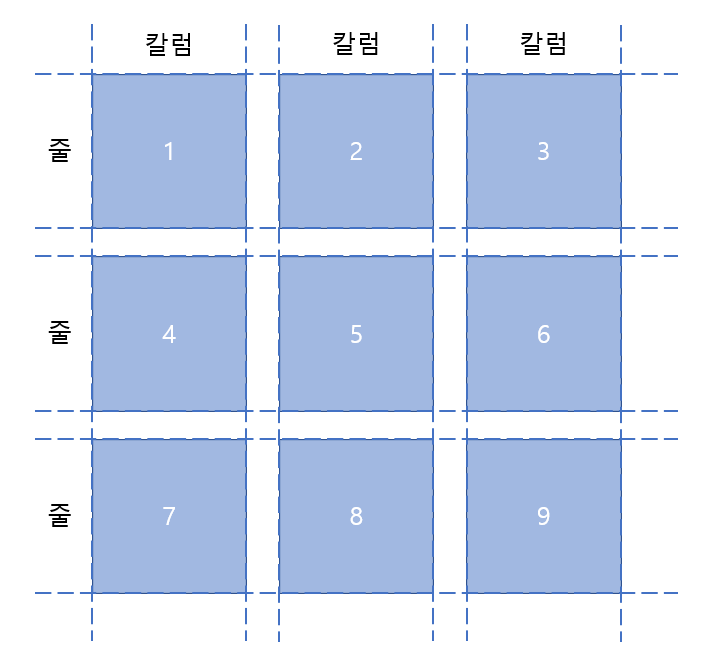
그리드 레이아웃
웹사이트를 여러 칼럼(구역)으로 나눈 후
본문, 이미지 등의 요소들을 화면에 배치하는 것을 말한다.
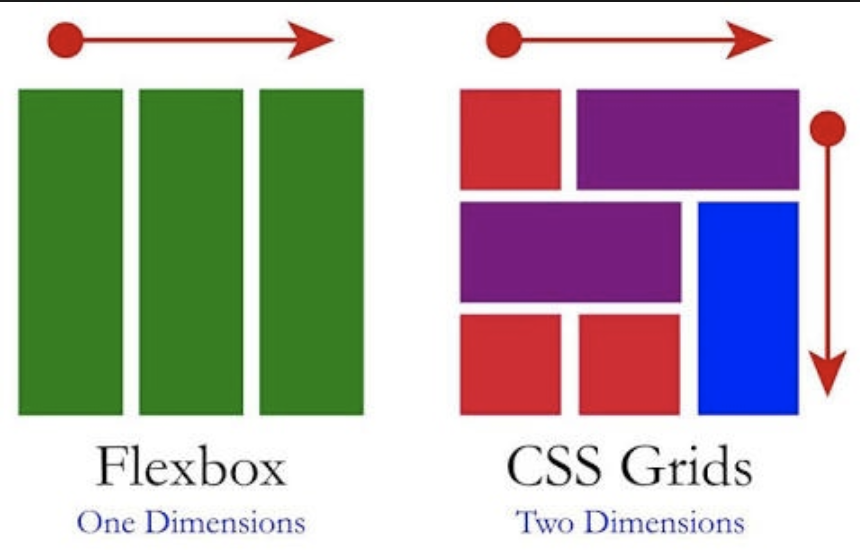
Flex(ible) box 레이아웃 - 1차원
CSS grid 레이아웃 - 2차원

| Flex box | CSS grid |
| 수평이나 수직 중 한 쪽을 주축 | 수평, 수직 모두 주축 |
| 박스를 늘이거나 줄일 수 있음 | 블록맞추듯 박스를 배치 |
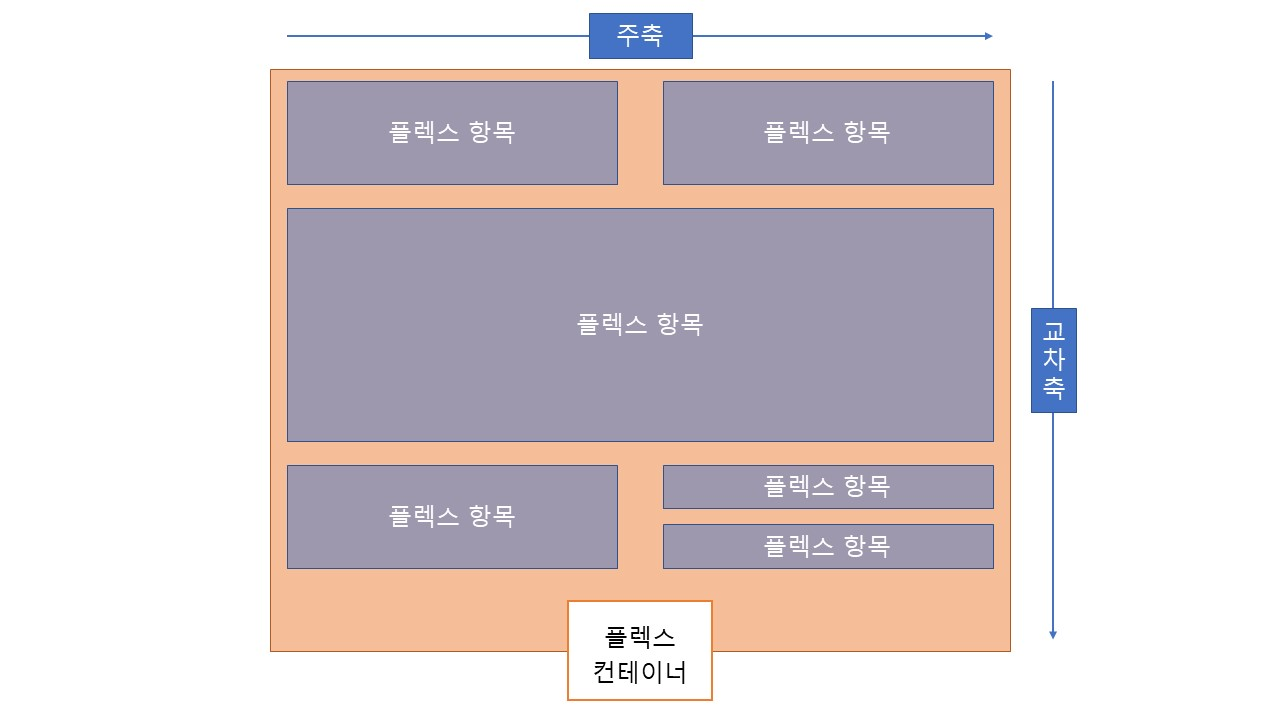
Flex box 레이아웃

플렉스 항목 배치 속성
| justify-content | 주축 방향 정렬 | ||
| flex-start | 주축 시작점에 맞추기 | ||
| flex-end | 주축 끝점에 맞추기 | ||
| center | 주축 중앙에 맞추기 | ||
| space-between | 첫째, 마지막 항목을 각각 주축 시작점, 끝점에 배치하고 나머지 항목은 같은 간격 배치 |
||
| space-around | 모든 항목 같은 간격 배치 | ||
| align-items / align-self(각 요소에 적용) |
교차축 방향 정렬 | ||
| flex-start | 교차축 시작점에 맞추기 | ||
| flex-end | 교차축 끝점에 맞추기 | ||
| center | 교차축 중앙에 맞추기 | ||
| baseline | 교차축 문자 기준선에 맞추기 | ||
| stretch | 교차축 방향으로 늘려서 가득 차게 맞추기 | ||
| align-content | 주축에서 줄바꿈이 생길 때 교차축 항목 정렬 |
||
| flex-start | 교차축 시작점에 맞추기 | ||
| flex-end | 교차축 끝점에 맞추기 | ||
| center | 교차축 중앙에 맞추기 | ||
| space-between | 첫째, 마지막 항목을 각각 교차축 시작점, 끝점에 배치하고 나머지 항목은 같은 간격 배치 |
||
| space-around | 모든 항목 같은 간격 배치 | ||
| stretch | 교차축 방향으로 늘려서 가득 차게 맞추기 | ||
display속성으로 flex box 레이아웃 적용하기
| display | flex | 블록 레벨로 배치 |
| inline-flex | 인라인 레벨로 배치 |
flex-direction - 항목 방향 정하기
| flex-direction | row | 주축 가로, 왼쪽에서 오른쪽으로 배치(기본값) |
| row-reverse | 주축 가로, 오른쪽에서 왼쪽으로 배치 |
|
| column | 주축 세로, 위쪽에서 아래쪽으로 배치 |
|
| column-reverse | 주축 세로, 아래쪽에서 위쪽으로 배치 |
flex-wrap - 항목 줄 바꾸기
| flex-wrap | nowrap | 항목 한줄에 표시(기본값) |
| wrap | 항목 여러줄에 표시 | |
| wrap-reverse | 항목 여러줄에 표시, 시점종점 전환 |
flex-flow - 방향과 줄 한꺼번에 지정하기
예시)
<style>
…
#opt1 { flex-flow: row wrap; }
#opt2 { flex-flow: row nowrap; }
…
</style>
flex 레이아웃 항상 중앙에 표시하기
예시) 버튼
<style>
body {
…
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
button { … }
</style>
CSS 그리드 레이아웃

display속성으로 CSS 그리드 레이아웃 적용하기
| display | flex | 블록 레벨로 배치 |
| inline-flex | 인라인 레벨로 배치 |
grid-template-columns / grid-template-rows - 칼럼과 줄 지정하기
예시) 너비 200px인 칼럼 3개를 배치하고, 여러 줄이 될 경우 100px로 지정하기
각 템플릿은 <div class="items">로 설정하면 된다.
<style>
#wrapper {
display: grid;
grid-template-columns: 200px 200px 200px
grid-template-rows: 100px;
}
…
</style>
<body>
<div id="wrapper">
<div class="items">어쩌구저쩌구</div>
<div class="items">어쩌구저쩌구</div>
<div class="items">어쩌구저쩌구</div>
<div class="items">어쩌구저쩌구</div>
<div class="items">어쩌구저쩌구</div>
</div>
…
</body>
fr - 비율 (fraction의 약자)
예시) 칼럼을 2:1:2 비율로
grid-template-columns: 2fr 1fr 2fr
repeat() - 반복되는 값 표현하기
예시)
grid-template-columns: repeat(3, 1fr);
minmax() - 최솟값 · 최댓값 표현하기
예시)
grid-template-rows: minmax(100px, auto);
auto-fit / auto-fill - 자동으로 칼럼 수 조절하기
예시)
grid-template-columns: repeat(auto-fit, 200px);
| fit | 꽉 채우기 |
| fill | 최소공간만 쓰고 남는공간 비우기 |
gap - 항목 간 간격 조절하기
| grid-column-gap | 칼럼과 칼럼 사이 |
| grid-row-gap | 줄과 줄 사이 |
| grid-gap | 칼럼, 줄 한꺼번에 지정 |
grid-gap 사용예)
칼럼간격 : 20px,
줄간격 : 30px
grid-gap: 20px 30px;
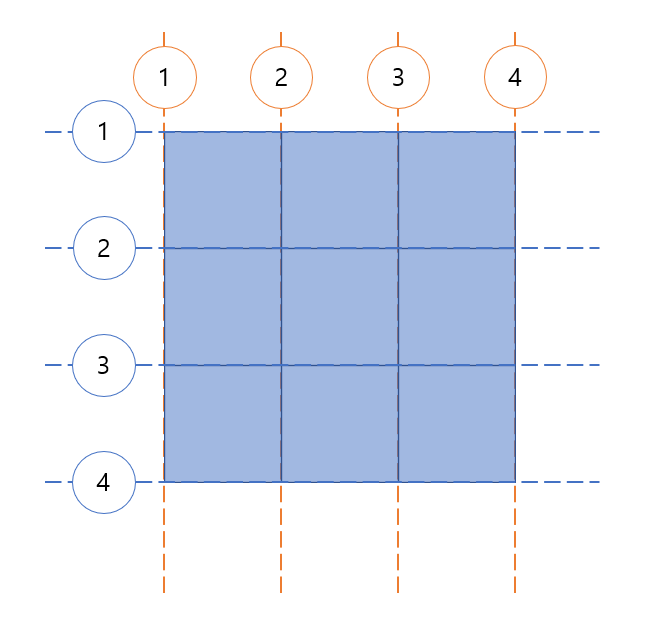
grid line으로 템플릿 지정하기

| 속성종류 | 설명 |
| grid-column-start | 칼럼라인 시작번호 지정 |
| grid-column-end | 칼럼라인 끝번호 지정 |
| grid-column | 한꺼번에, 예) 2/4 |
| grid-row-start | 줄라인 시작번호 지정 |
| grid-row-end | 줄라인 끝번호 지정 |
| grid-row | 한꺼번에, 예) 2/4 |

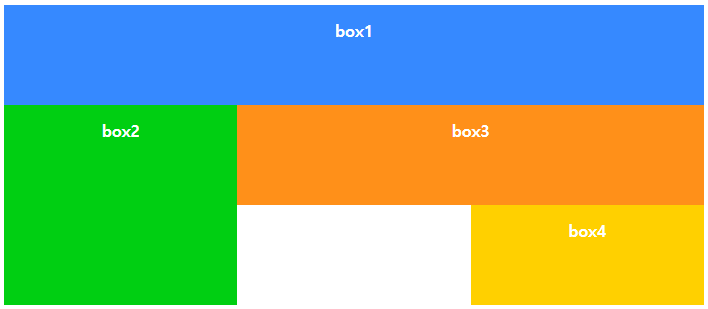
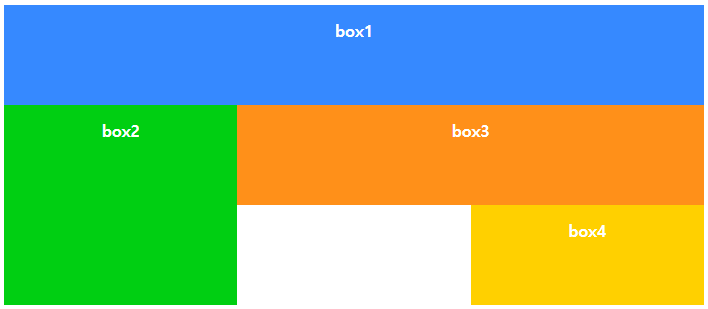
grid-area - 템플릿 영역을 만들어 배치하기
예시) grid-template-areas 속성을 보자.
"."은 빈 영역을 뜻한다.
<style>
#wrapper {
width:700px;
display:grid;
grid-template-columns:repeat(3, 1fr);
grid-template-rows:repeat(3, 100px);
grid-template-areas:
"box1 box1 box1"
"box2 box3 box3"
"box2 . box4";
}
.box {
padding:15px;
color:#fff;
font-weight:bold;
text-align:center;
}
.box1 {
background-color:#3689ff;
grid-area:box1;
}
.box2 {
background-color:#00cf12;
grid-area:box2;
}
.box3 {
background-color:#ff9019;
grid-area:box3;
}
.box4 {
background-color:#ffd000;
grid-area:box4;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="box box3">box3</div>
<div class="box box4">box4</div>
</div>
</body>

'WEB > WEB의 기초' 카테고리의 다른 글
| 코드 플레이그라운드 비교 (0) | 2023.04.10 |
|---|---|
| JavaScript 사용법 요약정리 (0) | 2021.04.25 |